- Edit the existing copy on your website…without messing up the existing copy on your website?
- Change the tagline on one of the Internet’s most visited websites? Just for kicks?
- Get a more constructive, healthy hobby?
Kidding. If you’re writing web or sales copy – your own or anyone else’s – nothing could be smarter and more constructive than seeing how it looks on the page. Or, if you don’t have one yet, on someone else’s page.
I present to you an insanely cool trick that lets you “edit” the text on any website or webpage.
(As long as it’s actual dynamic text and not an image.)
I say “edit” in quotes because you’re the only one who can see it. The change only exists in your own browser, and it goes away as soon as you reload the page.
If you’re a professional copywriter, this can help you sell an idea — a tagline, a headline, or a block of text — to your client. It lets them see it in play without having to hand it off to their designer to mock it up.
If you’re writing your own copy, ditto. Sometimes you don’t know how a headline or tagline will feel until your designer hands it to you, all coded up. And then, you might try to edit it yourself and break your website. (Because, as many of us have learned the hard way, editing your own website code is like cutting your own bangs.)
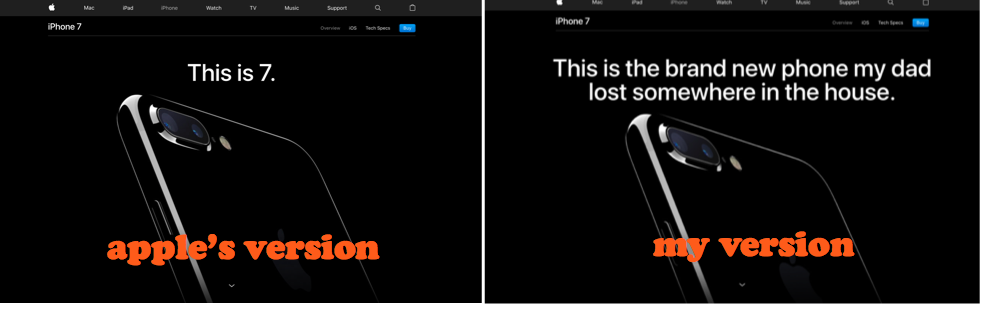
If you’re an aspiring copywriter and just starting out, you can use this to build a body of work. How? You create “before and after” examples. Here’s how I would tweak the copy on this website/ sales page.
Step 1: Take a screenshot of the existing page
Step 2: Use the page edit tool to type in your own copy
Step 3: Screenshot your version, and show them side by side with an explanation of your edit.
People love before-and-afters. (Befores and afters?) They’re a compelling way to show your skills. In fact, I created a mini-course out of them. It’s called 60-Minute Makeovers Copywriting Mini-Course, and is usually the first thing Shrimpers buy from me to get quick results with their copy.
If you’re teaching copywriting, you can use the steps above to present ideas. “Here’s how to turn an OK tagline into a great tagline.” You can show your before and afters in slides for a keynote. You can do live copy edits on video, as I do each time we run my signature program with Marie Forleo, The Copy Cure.
OK, so here’s how you do it.
How to edit the text on any website or web page.
If you use chrome (easiest):
STEP 1) Try simply installing the extension called Edit This Website. You can also try the Edit Website Extension. Both work for me. Then again, so does the method below, which I’ve used in both Chrome and Safari. Some people can’t get it to work, and I can’t figure out why.
STEP 2) Find it in your extensions at the top of your browser and click on it to start editing the text you want to edit.

If you use Safari or other browser:
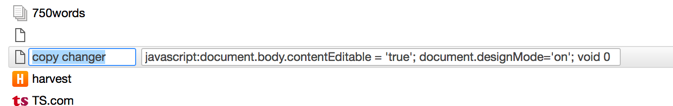
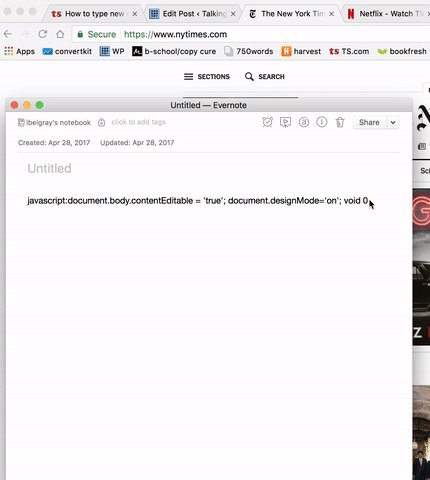
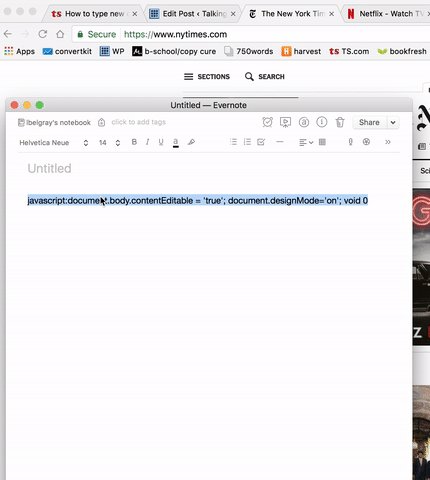
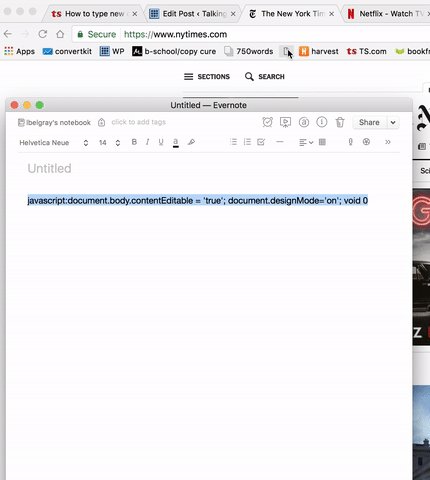
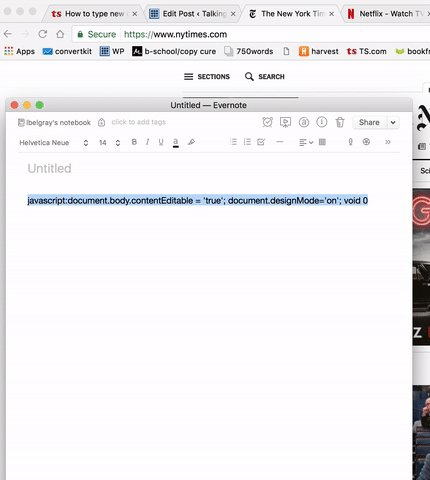
STEP 1) Select and copy this orange line of code with your cursor, then paste it into Evernote or a Word doc (other platforms may work):
javascript:document.body.contentEditable = ‘true’; document.designMode=’on’; void 0
STEP 2) From where you’ve copy-pasted it, select the line of text again, and drag the highlighted text into your bookmarks bar the way you would add any bookmark.
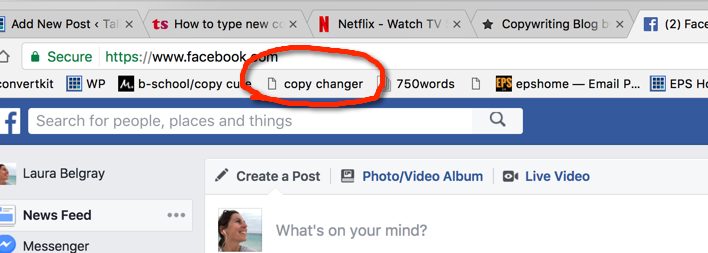
STEP 3) It’ll just be a little symbol with no name. You can edit it in the bookmarks bar to something short like “copy changer.”
STEP 4) When you’re on the page you want to edit, click on your new bookmark.
STEP 5) This one is crazy magic: YOU CAN NOW EDIT ANY COPY ON THAT WEBSITE.
(HOLD UP! If it doesn’t work, verify in your bookmarks editor that the URL of the bookmark is the exact same as the line of code on this page. Sometimes it reconfigures all funky. If that happens, paste the original line directly into the bookmark’s URL field.)


STEP 6) Take screenshots. Prank your friends.
Any time you want the regular website back, just refresh the page.
There’s so much you can do with this, I fear for you. I fear for all of us.
You’re welcome!
What good or evil might you use this for?
TELL ME IN THE COMMENTS.
ps – Yes, at the time of writing this (iPhone 7 times) my father lost his new iPhone 7 in the house. Find My iPhone was no use, because the battery was dead. Many different people turned the house upside down looking for it. Opened up couch cushions, rummaged through unspeakable things in bathroom garbage cans, explored the freezer and breadbox, lifted up Jimmy Hoffa, the works. Nothing. We will find that phone around the same time we get to see Donald Trump’s tax returns. [UPDATE: It was in the car.]








Gosh, I’d love to be able to do this. I’ve tried in Chrome and Safari (on my M2 Mac) but no dice. (Safari says that Javascript isn’t supported.)
A bunch of Googling later and it seems the only way to do this (crudely) is by inspecting the HTML.
But not being a techie, that doesn’t let me do anything other than change the odd word or two – new lines of text are beyond me.
Cannot wait to do this to my littlebrother’s website-he’s a small business ownerwho needs to move into 2021. Or 1999 even. This would be great prank- and way to show how awesome his big sister is!!
This is awesome!!! I’m using it to edit my website copy without all the duplicate tabs and refreshes.
Thank you Laura!
I do this in my head all the time. Didn’t realize it was a “thing”!
Wow, another dark abyss to fall into, thx Laura!
Hi Laura! Have you edited button copy with this? It doesn’t seem to work for me.
Thanks!
It might be that the button copy is an image, and not dynamic text.
P.S. I was not able to drag and drop this into my bookmark bar as Laura did, so I just renamed an existing bookmark, and changed the URL to be the line of code.
Totally works, very cool! I am on a MacBook Pro, in Chrome. I also had to go in by hand to edit the line because it got all wonky. Copy and paste didn’t work completely, I still had to go back in and edit the line, but now it works like a charm. Thank you for the ammunition!
Love this – works with Safari! Thank you!
OMG, what you did to Marie’s site.
Hilarious.
There’s a Chrome extension you can add that does this: Luminate Online Page Editor.
Go to the menu/more tools/extensions then scroll to the bottom where it says “Get more extensions” to search.
it pops a little icon next to your address bar. Super fun to click & freak out your friends.
For Safari Users I would recommend to read this here: http://www.macworld.com/article/1158962/web-apps/edit-webpages.html
Got the fix guys:
Do this:
1. Add the code Laura posted into the URL address of the site you want to edit
2. Since Chrome automatically strips “javascript” out of the line you pasted, you need type that back into the address bar so it reads javascript:document.body.contentEditable=’true’; document.designMode=’on’; void 0
3. Now you can edit the page!
I tried it exactly as you said ……I can’t get it to work :/
This might be a lameass question (I’m a tech idiot), but does this work for Windows user? Feeling uncool right now, argh!
Ok I am a novice at coding and I am also a bit naive so when I ask this please don’t point fingers and laugh cause my brain is spinning right now. So when you do this it is only something you can see right? Like no one else going to Marie’s site at the same time is going to see her bragging about her gorgeous hair, which I would totally be fine with cause I would if I was her!
Haha! Pointing and laughing! No, nobody can see it but you. You’re not changing the actual website, just what you see in your own browser…until you reload the page and it goes back to normal.
Doesn’t work, mac pro, iPad, iMac. Can I suggest if you are on wordpress and use the Divi theme you can edit on the front end of your website anyway using their visual editor. Or if you are on other themes check the CSS hero plugin which allows you to edit the front end of your website in a far easier way without knowing any code for your images, background, not just text.
It didn’t work for me either. I am on a MacBook Pro
YAAAASSSSS.
New DHS alien crime center? Don’t mind if I do.
White House? Yes please.
Mitch McConnell? Well, hello there Turtle McTurtlehead.
Chaffetz’s site. BWAHAHAAAA.
“There goes Sara’s weekend” may be an understatement.
hahah I love your choices!! So. Much. Fun. :-))
I like the way you think.
Not working for me either. I copied URL to Word, then to bookmark bar. I am in Chrome. Verified the URL is identical. Now, I won’t sleep:) I want to do some pranking…
I’m on a laptop, not a MAC. I have not idea if this means anything.
The URL does end in Void 0, yes? Would it have been cut off in your email? Cr*p. I want to play with this:)
It does, it ends in Void 0. Crap, I don’t know why it doesn’t work for you.
(Wasn’t in the email, just on this page.)
Try quitting out of Chrome or clearing your cache or something – maybe that’ll work.
I keep testing it in mine and it works every time.
Now I won’t sleep either!
See if this line of code works. javascript:document.body.contentEditable%20=%20’true’;%20document.designMode=’on’;%20void%200
Hey guys, this line of code as above doesn’t work. But when you go into the location bar of the bookmarks editor, take out everything that wasn’t in written in the original line of code and THIS IS ALSO IMPORTANT: DELETE ANY SPACES BETWEEN THINGS. Then click Add and it will work. Ta da!!!
Yay! You’re a genius. I wonder, still, why it works for me and everyone else is having trouble.
Java script can get buggy sometimes. I’m in the most recent version but maybe there are a couple different versions and that’s what was happening.
I’ve just gotten used to playing with things until they work. It’s all a big experiment to me. Haha
Looooove reading your stuff!!! But what else is new?
It didn’t work for me 🙁
What browser are you in, Peter? Did you make sure the bookmark has the same exact text as the line on this page?
I got it to work!!!! hahaha !!! So, what kept it from working is that when I was dragging and dropping in into the bookmark bar, somehow, it was changing the java script code. So– I opened up the Bookmarks editor window, and I named it what I wanted, and then when I looked at the whole entire code written inside the Location bar, which is the part that has to be exactly what the line of code you copied and pasted says, it had changed. I quickly deleted the bizarre additions to what I had pasted and then Lo and Behold!! I works now!!! hahahahah Yessssssss!!!
Yes, it worked and how…
Initially, it did not but took Kelly Sue’s suggestion and voila…
Watch out websites, here we come with our Copy tool (rubbing my hands with glee)
Thanks Laura for this
I’m on a MacBook Pro — using Firefox. Should I use a different browser? I’m going to try Chrome. I didn’ t think it would work with Safari, but I’ll try just in case. 🙂 I LOVE the idea of it working!!! New shiny toy!
Oh yeah — so when I paste it into either browser, it becomes this:
javascript:document.body.contentEditable%20=%20‘true’;%20document.designMode=’on’;%20void%200
Is that the reason why it’s not working?
I so didn’t intend to post an article from my blog!! OMG I’m in the vortex of the Mercury retrograde!! Oy…argh…
No, that happens automatically. It’s the comment plugin. It’s from back in the day when people commented to get traffic to their own sites. Which they still might, but way less.
Oh cool. I was like – so not trying to promo my thing on your page without even asking.
Hey Peter, I put the solution into a couple of comments here. It will work. Promise.